Joinnext
Connecting Students with Industry Opportunities

Introduction
I was tasked by The Schools of Next Practices to design the MVP for Joinnext, a web app that connects their international business students with job opportunities.
With many students seeking to gain professional experience early in their studies, Joinnext bridges the gap by matching them with roles that align with their profile and skills.
Role
User Research
Product Strategy
UI Design
Interaction Design
Usability Testing
Tools
Figjam
Notion
Maze
Figma
Loom


Joinnext is a web app designed to make career connections more accessible. Working as a UX/UI designer, my task was to transform Joinnext into a intuitive experience for students looking to connect with companies and for companies wanting to discover new talent.
The Challenge: A Fragmented Experience for Both Users
The core problem was a lack of cohesion in the student-company connection process:
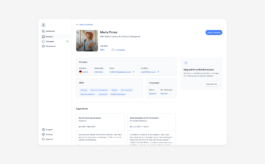
For students: Limited guidance in creating profiles and showcasing skills meant that many users weren’t able to effectively represent their capabilities. Additionally, students needed a structured path to easily view and manage their company interactions.
For companies: Without a clear dashboard or filtering tools, recruiters struggled to find and evaluate candidates efficiently. Payment options for access to candidate profiles also needed to be flexible and easy to navigate.


The Solution
I broke down the user journey into separate flows for students and companies, focusing on ease of use and intuitive navigation.
Student-Centered Onboarding and Profile Building
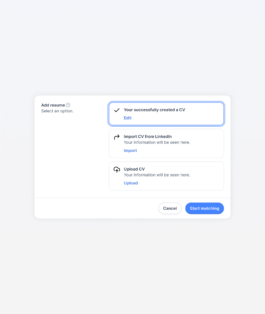
For students, I designed a straightforward onboarding process that guides them step-by-step in creating or uploading their CVs. Additionally, they could gradually enrich their profiles with credentials and achievements, which would enhance visibility for recruiters.
Efficient Company Dashboard
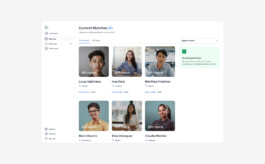
The company dashboard was structured to provide immediate value by highlighting relevant student matches and offering a choice between per-match payments or a monthly subscription for unlimited access.
Centralized Messaging Hub
We introduced a dedicated messaging hub where students and companies could manage interactions in one place. This eliminated the need for external follow-ups.

Addressing Pain Points
Key Frustrations for Users and Business Impact
Primary Frustration: When creating profiles or interacting with companies, students often faced cluttered screens with scattered information.
Solution: We introduced a cleaner visual hierarchy and consistent UI elements to guide users intuitively through the setup and interaction process.
Secondary Frustration: Companies were overwhelmed by unfiltered candidate profiles, resulting in time-consuming searches.
Solution: The dashboard was enhanced with easy-to-use filtering tools, making it simple for companies to find suitable candidates quickly.
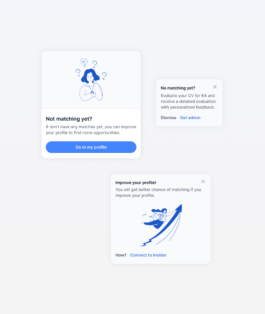
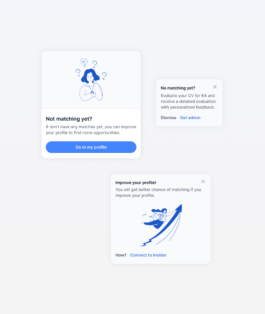
Tertiary Frustration: Users weren’t motivated to complete the process or explore subscription options due to unclear value propositions.
Solution: We incorporated in-app guidance to show the benefits of profile completion and the perks of a subscription model for companies, promoting engagement and conversion.

Problem Space and Key “How Might We” Questions
From our findings, we developed “how might we” questions to clarify design solutions:
How might we help students present their skills clearly to stand out to companies?
How might we simplify the dashboard so companies can easily find the talent they need?
How might we communicate the value of Joinnext’s features to encourage users to complete their profiles or subscribe?
These questions guided our design choices and helped us align every interface improvement with user needs and business goals.

UI Styles & Components: Creating a Consistent and Accessible Component Library
I applied atomic design principles to create a reusable component library, including optimized cards, buttons, and forms. A neutral color palette with a bold accent highlights actions, while clean typography provide a balanced, professional look.

Conclusion and Looking Forward
At this point, we had met our deadlines and achieved the milestones we set, so we have an MVP ready for launch at Steinbeis University. To address any friction points and optimize the user experience further, I plan to conduct ongoing research, from moderated usability testing to student interviews on campus.
Looking ahead, I plan to refine the app by:
Enhancing Onboarding: Adding short, engaging tutorials to guide new users, explaining Joinnext’s value and helping them complete their profiles effectively.
Personalized Reminders: Implementing notification features that remind students to update their profiles or encourage companies to check new candidates.
Additional Habit-Building Elements: Introducing habit-forming elements to reinforce student engagement with the platform, helping them form routines around applying and interacting with companies.
Joinnext
Connecting Students with Industry Opportunities

Introduction
I was tasked by The Schools of Next Practices to design the MVP for Joinnext, a web app that connects their international business students with job opportunities.
With many students seeking to gain professional experience early in their studies, Joinnext bridges the gap by matching them with roles that align with their profile and skills.
Role
User Research
Product Strategy
UI Design
Interaction Design
Usability Testing
Tools
Figjam
Notion
Maze
Figma
Loom

The Challenge: A Fragmented Experience for Both Users
The core problem was a lack of cohesion in the student-company connection process:
For students: Limited guidance in creating profiles and showcasing skills meant that many users weren’t able to effectively represent their capabilities. Additionally, students needed a structured path to easily view and manage their company interactions.
For companies: Without a clear dashboard or filtering tools, recruiters struggled to find and evaluate candidates efficiently. Payment options for access to candidate profiles also needed to be flexible and easy to navigate.

The Solution
I broke down the user journey into separate flows for students and companies, focusing on ease of use and intuitive navigation.
Student-Centered Onboarding and Profile Building
For students, I designed a straightforward onboarding process that guides them step-by-step in creating or uploading their CVs. Additionally, they could gradually enrich their profiles with credentials and achievements, which would enhance visibility for recruiters.
Efficient Company Dashboard
The company dashboard was structured to provide immediate value by highlighting relevant student matches and offering a choice between per-match payments or a monthly subscription for unlimited access.
Centralized Messaging Hub
We introduced a dedicated messaging hub where students and companies could manage interactions in one place. This eliminated the need for external follow-ups.

Addressing Pain Points
Key Frustrations for Users and Business Impact
Primary Frustration: When creating profiles or interacting with companies, students often faced cluttered screens with scattered information.
Solution: We introduced a cleaner visual hierarchy and consistent UI elements to guide users intuitively through the setup and interaction process.
Secondary Frustration: Companies were overwhelmed by unfiltered candidate profiles, resulting in time-consuming searches.
Solution: The dashboard was enhanced with easy-to-use filtering tools, making it simple for companies to find suitable candidates quickly.
Tertiary Frustration: Users weren’t motivated to complete the process or explore subscription options due to unclear value propositions.
Solution: We incorporated in-app guidance to show the benefits of profile completion and the perks of a subscription model for companies, promoting engagement and conversion.

Problem Space and Key “How Might We” Questions
From our findings, we developed “how might we” questions to clarify design solutions:
How might we help students present their skills clearly to stand out to companies?
How might we simplify the dashboard so companies can easily find the talent they need?
How might we communicate the value of Joinnext’s features to encourage users to complete their profiles or subscribe?
These questions guided our design choices and helped us align every interface improvement with user needs and business goals.

UI Styles & Components: Creating a Consistent and Accessible Component Library
I applied atomic design principles to create a reusable component library, including optimized cards, buttons, and forms. A neutral color palette with a bold accent highlights actions, while clean typography provide a balanced, professional look.

Conclusion and Looking Forward
At this point, we had met our deadlines and achieved the milestones we set, so we have an MVP ready for launch at Steinbeis University. To address any friction points and optimize the user experience further, I plan to conduct ongoing research, from moderated usability testing to student interviews on campus.
Looking ahead, I plan to refine the app by:
Enhancing Onboarding: Adding short, engaging tutorials to guide new users, explaining Joinnext’s value and helping them complete their profiles effectively.
Personalized Reminders: Implementing notification features that remind students to update their profiles or encourage companies to check new candidates.
Additional Habit-Building Elements: Introducing habit-forming elements to reinforce student engagement with the platform, helping them form routines around applying and interacting with companies.